Removing global fonts and colors settings from elementor could be an individual choice of every website owner, whether they want to remove them from the whole website or just from the specific widget, section and element.
Additionally, you can also check When Should Disable Elementor Default Colors & Fonts & How?.
Remove Elementor Global Fonts & Colors From Complete Website
You can remove or disable global fonts and colors setting in elementor within just a few steps:
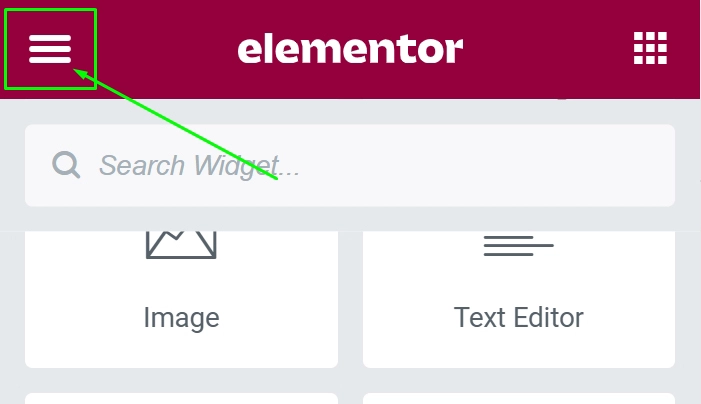
- first, open any page with Edit with Elementor, and in the Elementor Editor’s Panel click on the hamburger icon.

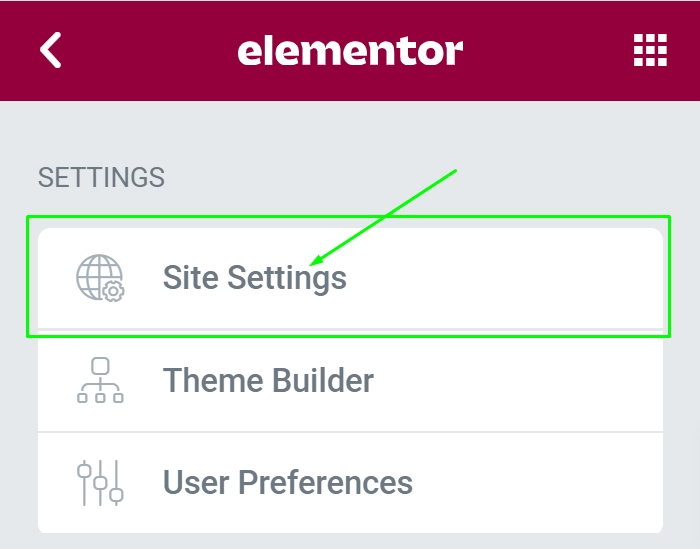
- After clicking on the icon, you will see an option Site Settings, click on this site settings.

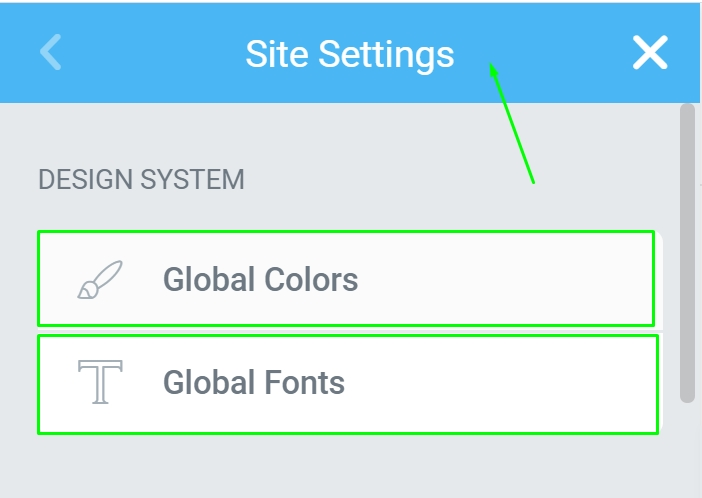
- Once you will click on this site settings, you will see a new panel with blue background heading and in this panel, you will see global fonts and global colors option. (Note: when you see blue background heading in elementor editor panel, that means you are setting options for the complete site not for just one page or widget. )

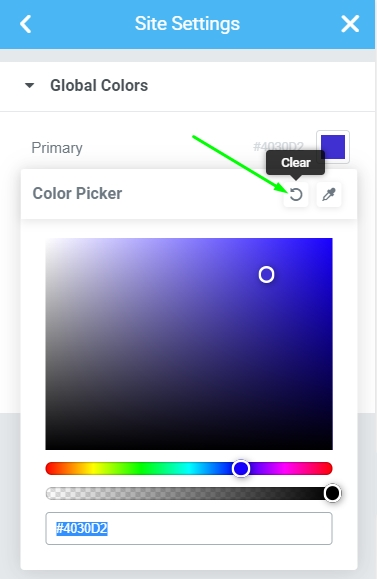
- Click on global colors, and for each color clear the value, so by doing this, you will remove the color assigned globally. Clear the color value for all the color sets you have there and save or update it.

- That’s it. your global colors got removed, now let’s remove the global fonts settings, so to do that just go one step back and click on global fonts.
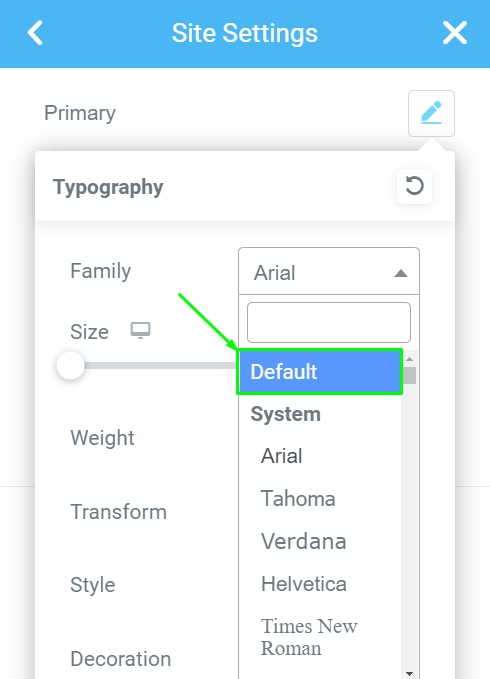
- After that, you will see all your global fonts settings there. Now set all the fonts to defaults and you can reset other values as well like size, weight if need. Do the same for all the font sets.

- After resetting all the fonts and values, just save or update it.
- And that’s it, You have successfully removed the global fonts and colors settings from your website.
Remove Elementor Global Fonts & Colors From Specific Widget, Section, or Element
Removing global colors and fonts from the specific widgets, sections and elements is pretty simple.
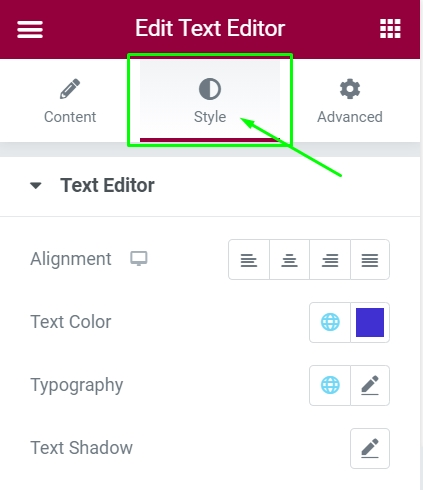
- first select that widget, section, or element and click on the style tab in the editor panel.

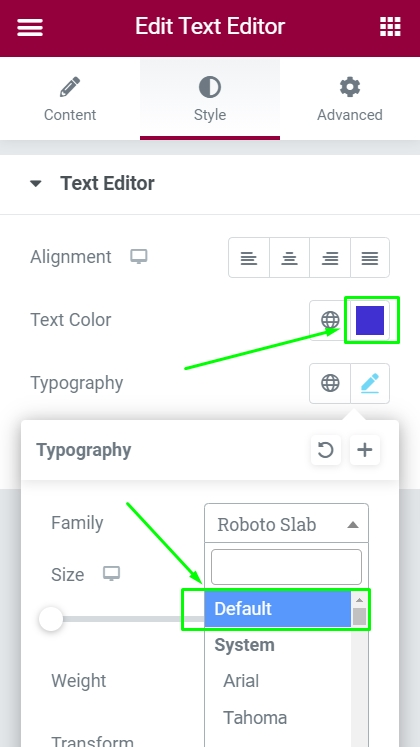
- Inside the style tab, you will find the options to set colors and fonts, you can either set the colors and fonts to default or set different colors and fonts settings for that specific widget, section, or element.

- In the next step, just save or update it and these new settings will override the global fonts and colors settings.