In elementor, if you want element like heading, images, buttons, widgets, etc to follow the same styles and formatting as in your theme or as in elementor’s global theme style settings,
then first you have to disable elementor’s defaults fonts and colors to apply those settings correctly.
Disabling default fonts and colors allows elementor to inherit the theme styles either from your theme or from the custom theme style settings in elementor.
Additionally, you can also check how to disable global fonts and colors in elementor.
Disable Elementor Default Colors and Fonts
You can disable default colors and fonts in just 3 steps:
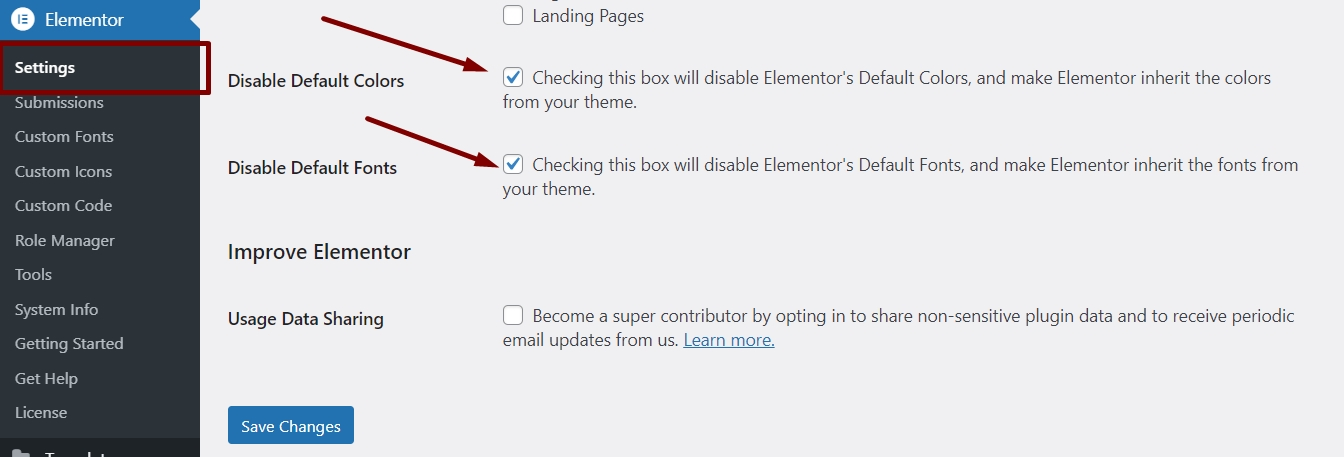
- First, go to Elementor > Settings and you will see the option to disable default fonts and colors.
- Check the boxes to disable colors and fonts and save them.

That’s it, your elementor’s default fonts and colors got disabled.