Embedding A PDF File with elementor to display in your web page is super easy.
But before jump into this, I have written a separate article, where I have explained about adding and linking PDF file in elementor, so if you looking something like that, feel free to check that out.
I found this PDF Viewer for Elementor Plugin, that not only gives you the option to embed PDF by uploading PDF file but also by adding external PDF URL.
Embed PDF File to Display in Elementor
- Download & Install the PDF Viewer for Elementor Plugin.

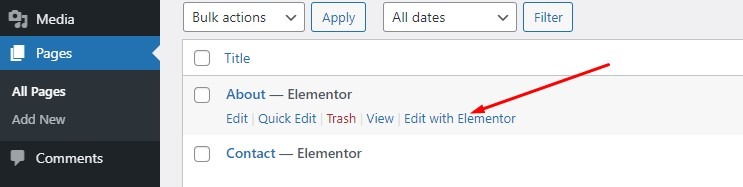
- Go to the page in which you want to add PDF and edit it with elementor.

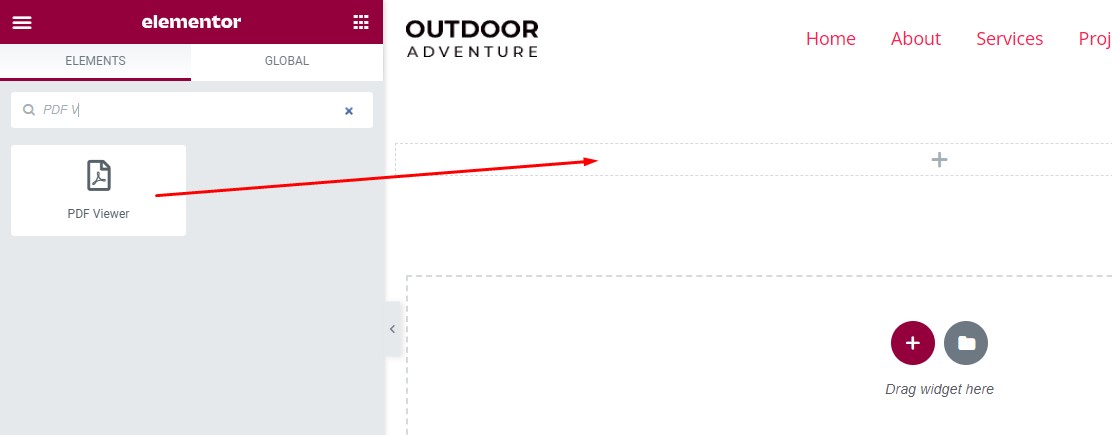
- Find PDF Viewer in Elementor Widget Panel & add that into your page.

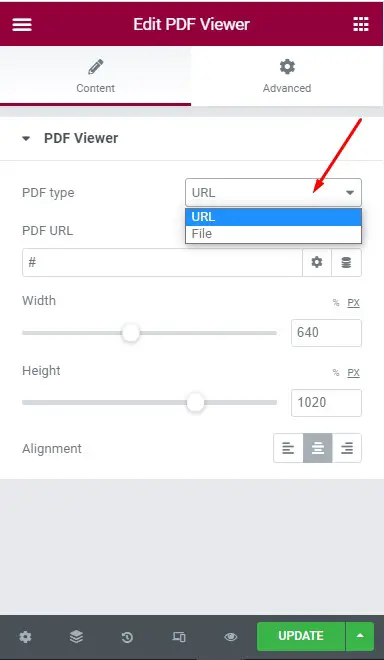
- Now select PDF Type, so if you want to upload PDF file then select File, and if you want to link PDF from external URL, then select URL.

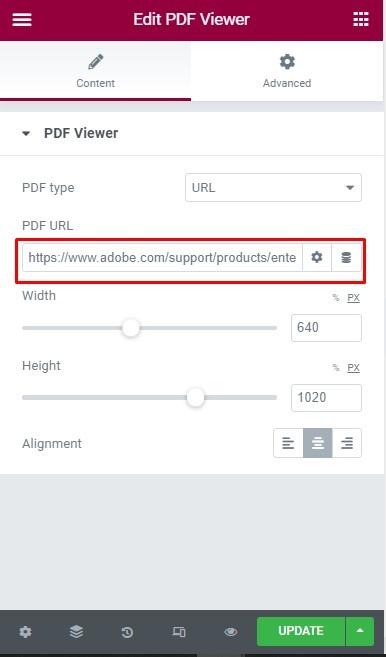
- Upload your PDF File or Add the PDF URL based on your selection. So here in this case, I am using an external PDF link to embed.

- Alternatively, you can also set the width, height and alignment of your embedded PDF.
- Next is just save or update the page…That’s it.
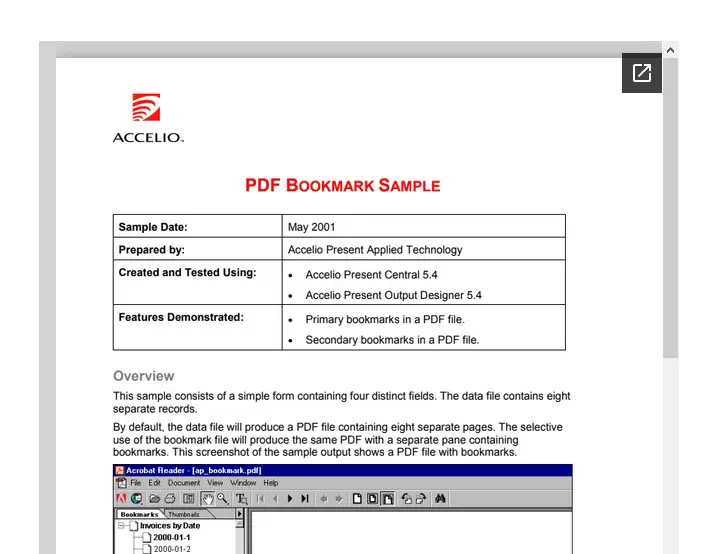
By following these steps, you can easily add PDF and it will look something like in the image below: