Adding a PDF File and link it to the button, text or in the webpage using elementor is an step by step process, and I will guide you to do so.
But before that, If you are looking to add a PDF and display that PDF on your website, then I have already written a separate article, where I have mentioned a step by step process to do that.
In this article, I will guide you to add a PDF file into your website and then link to that PDF file in elementor. So let’s jump into this.
Add and Links to PDF File in Elementor
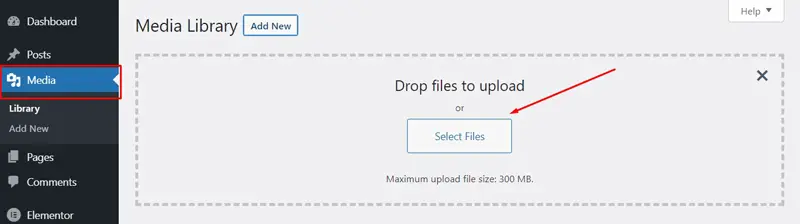
- First, Upload your PDF file to the WordPress Media Library.

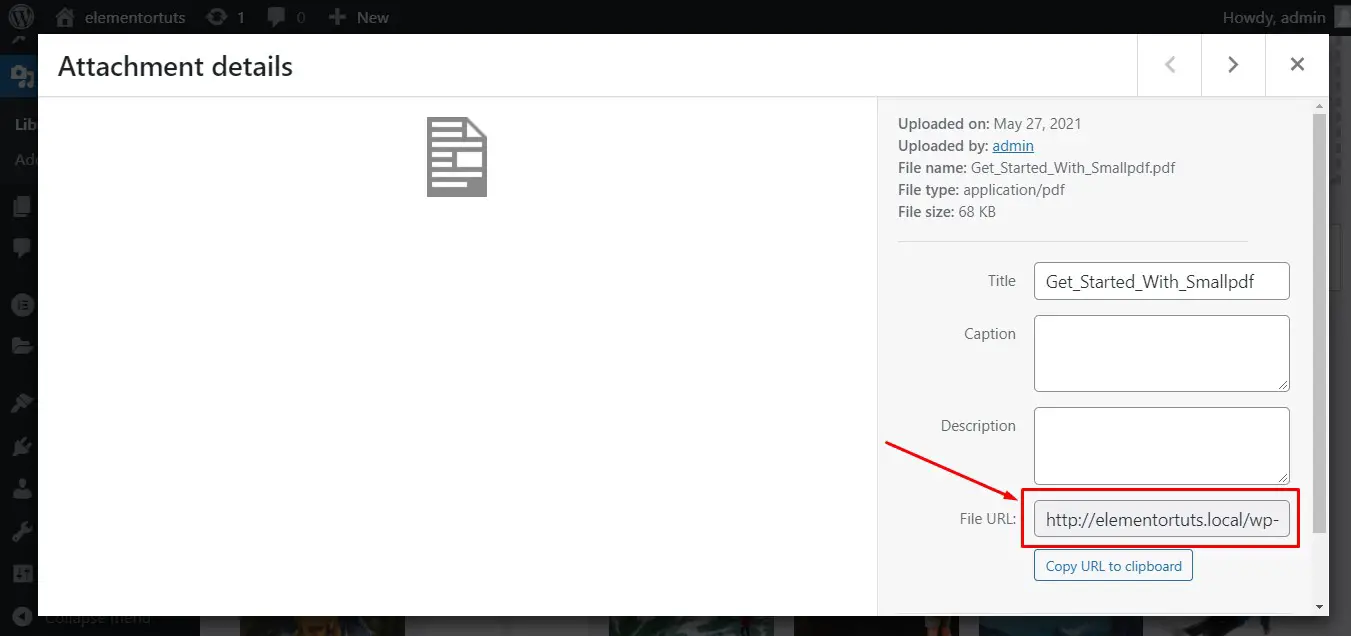
- Once the file is uploaded, then click on that file and you will see the URL for your PDF file.

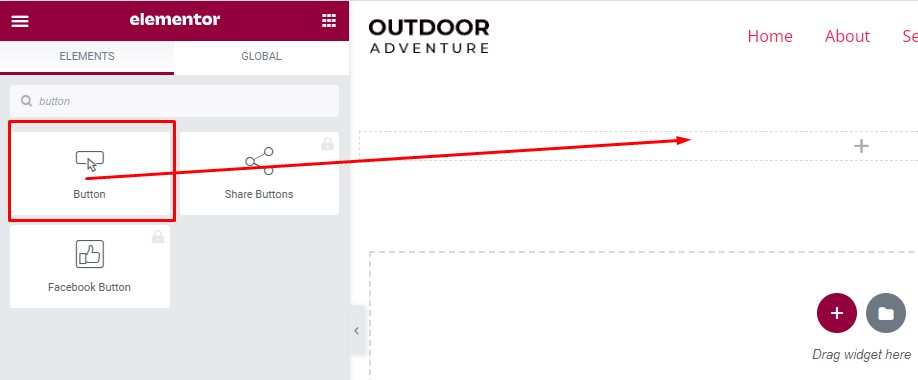
- Now you got your PDF file URL, and you can use this URL anywhere to link to this PDF file. Let’s add a button that will link to this PDF file in my page.

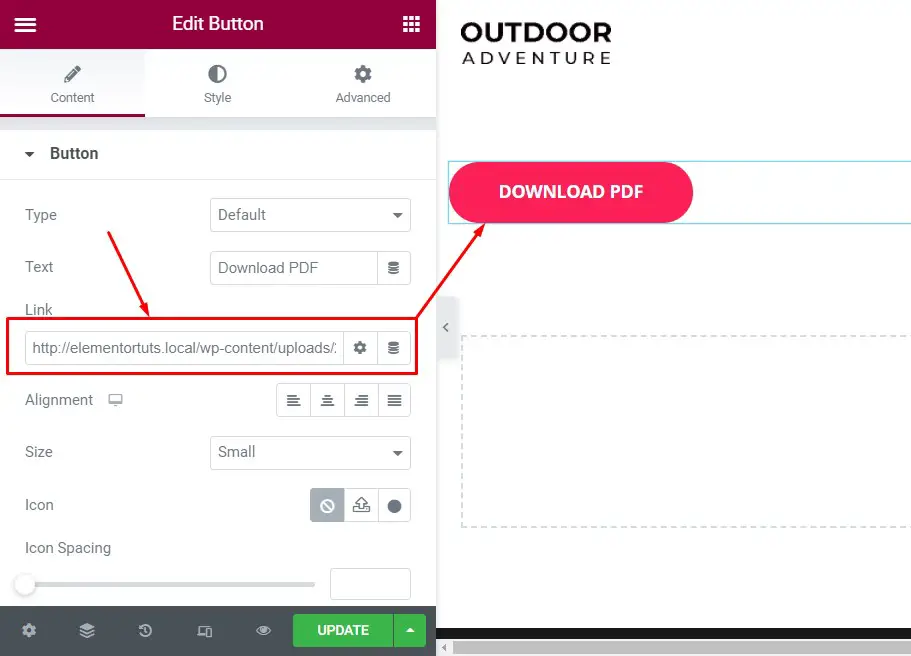
- Copy your PDF file URL and add it here as a link.

- Next is just save or update the page…That’s it. You have successfully add and link PDF in your webpage with elementor.